Web accessibility
Government regulations have come into force requiring that all public sector websites and apps meet accessibility standards.
To make sure we meet these regulations you need to review your content and make any necessary changes. Here you'll find information on how you need to create content going forward that meets the regulations.
Images: alt text
Alt text (alternative text) or ‘alt tags’ are used to describe the appearance and function of an image on a webpage.
Why alt text is important
- Visually impaired users use screen readers to better understand an image on a page.
- Alt tags are displayed in place of an image if an image can’t be loaded.
- Alt tags provide better image context/descriptions to search engine crawlers.
What you need to do
If you're a University web author, it’s important you include a description of the image in the ‘Alt’ field in Sitecore when you upload an image to the Media Library.
How to write alt text
- Describe the image as specifically as possible.
- Keep it relatively short.
- Use your keywords (but not lots of repetition).
- Don’t use images of text. If you have to (such as a logo) make sure you explain the text in your alt text.
- Don't include 'image of' or 'picture of' - search engines already assume your alt text is referring to an image.
- Don't neglect form buttons - if a form on a the website uses an image as its submit button give it some alt text.
Alt text example

- Okay alt text – “Man on escalator”
- Better alt text – “Man walking down escalator”
- Best alt text – “Man wearing rucksack walking down escalator”
Descriptive links
Descriptive links give users information about where a link will take them. Descriptive links are important because:
- Screen reader users often navigate websites going from link to link
- They help improve search engine optimisation
- They help all users scan the content of a web page
What is NOT a descriptive link
The following link text doesn’t provide any information about where the link goes and must be avoided:
- Click here
- Here
- More
- Read more
Tips for creating descriptive links
- Wording: sometimes you need to rewrite your text so that it can contain a descriptive link. So: ‘Click here to find out how you can take part’ becomes ‘Find out how you can take part’
- Length: there is no maximum length and you can link as many words as make sense, but ideally they should be kept as short as possible to keep the page easy to read
- URLs as links: for example www.essex.ac.uk this is sometimes ok for short URLs but normally all URLs should be hyperlinked in the text (called a ‘human readable link’) •
- Images: when an image contains a link the alt text provides the description of the link. You must include alt text for any image.
Find out more about descriptive links.
Nested headings
Headings are used to indicate the start of a piece of content. They also provide a way for the user to scan through all the content on the page in order to find what they’re looking for. Similar to descriptive links, users of screen readers may use headings to get an overview of the content or to navigate it.
Why nested headings are important
Headings provide a hierarchical structure for the content and communicate the relationship between different pieces of content. They indicate which information is most important and which content is a subset of another.
Visual indicators such as colour, size, and orientation help communicate that structure to those without visual impairment, but a screen reader has to use the heading levels to provide the structure.
It is therefore very important that you make sure your headings are ‘nested’ in numerical order, eg. heading 2, heading 3, heading 4.
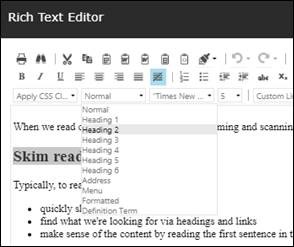
Creating headings in Sitecore

If you're a web author using Sitecore, you can easily create headings using the style format drop down menu in paragraph module text editor box.
Audio and video
To make audio and videos accessible to all, we need to make sure that either captions (video) or transcripts (audio) are added. It’s important you discuss accessibility requirements with whoever is creating your video and audio content.
Captions and transcripts
You will need to provide captions for video (transcript is optional) and transcripts for audio. Captions and transcripts are required to meet the Public Sector Accessibility Regulations 2018 and WCAG 2.0 level AA.
Captions
Video
- Accurate text captions are required for both pre-recorded and live video, if the video has audio information that is needed to understand what the video is communicating.
- If there is no important audio content (for example, just background music) then consider informing users of the content.
Audio-only (eg. podcast)
- Captions are useful, but not required for live, or pre-recorded audio. Transcripts are required.
Note: Automatically generated captions (for example from Zoom or Panopto) are roughly between 40% and 95% accurate, based on background noise and legibility of speech. If these tools are used, you will need to correct the text to ensure the meaning has not changed.
Example of bad automatic captions (that cause a fire)
- Spoken text: "Broil on high for 4 to 5 minutes. You should not preheat the oven."
- Automatic caption: "Broil on high for 45 minutes. You should know to preheat the oven."
Further information can be found at W3C Web Accessibility Initiative: Captions/Subtitles
Transcripts
Video
- If you already have captions, you can use that file to create a transcript.
Audio-only (eg. podcast)
- Transcripts are required for pre-recorded audio.
- If live audio follows a script, you can provide the text script, but it is not a legal requirement
The process for providing transcripts is basically:
- Get a text version of the audio, called “transcribing”.
- Format the transcript.
- Put the transcript online, and make it easy for users to find the transcript from the audio or video file.
Further information can be found at W3C Web Accessibility Initiative: Transcripts
Accessible documents
We all need to make sure that any documents that go onto the website are accessible. This is a legal requirement.
Just like creating and editing a web page, when you or colleagues create a pdf you need to think about:
- format
- language
- links
- content structure
Find out more about meeting our accessibility requirements and how to create accessible documents.
Branded accessible templates
We have a wide range of branded accessible templates which provide you with maximum flexibility, so that you can communicate effectively with your audience and be accessibility compliant.